わいが高レアさんをゲットしているのはこの方法ですん。
⇒ 純正源石を無料でゲットする方法(地味に貯まりますん)NEW♪
アークナイツの自己紹介欄ですが、文字の装飾が可能になっていました。
ホーム画面の「戦友」から自己紹介欄に行けます。

とりあえず誰でもできるように、コピペで使えるサンプル的なものを書いてみました。
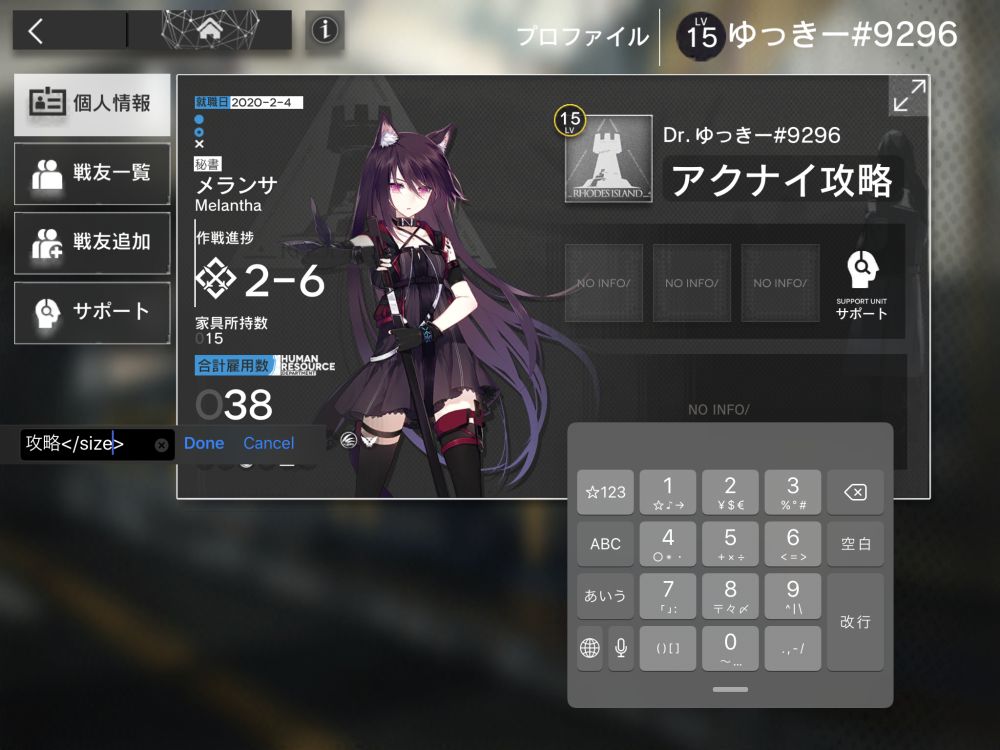
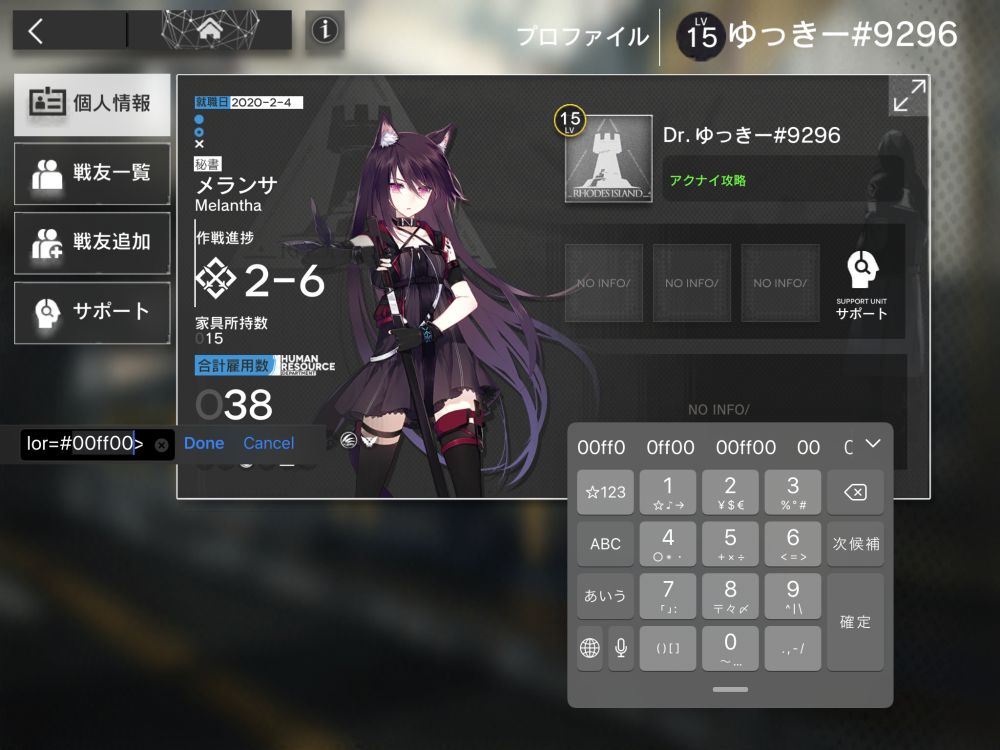
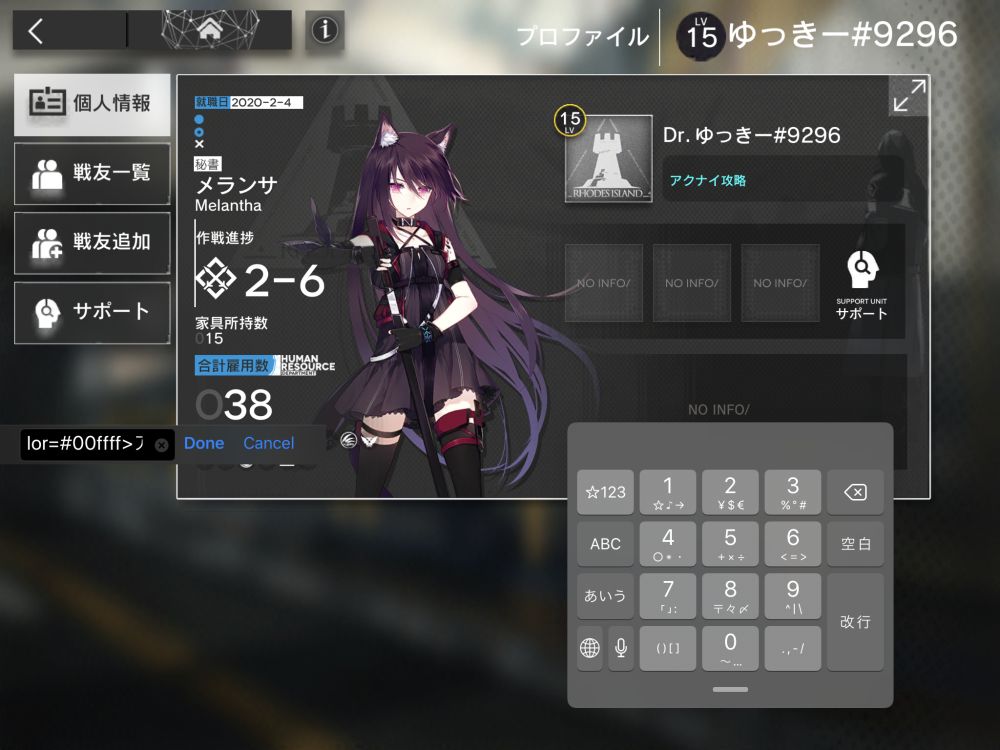
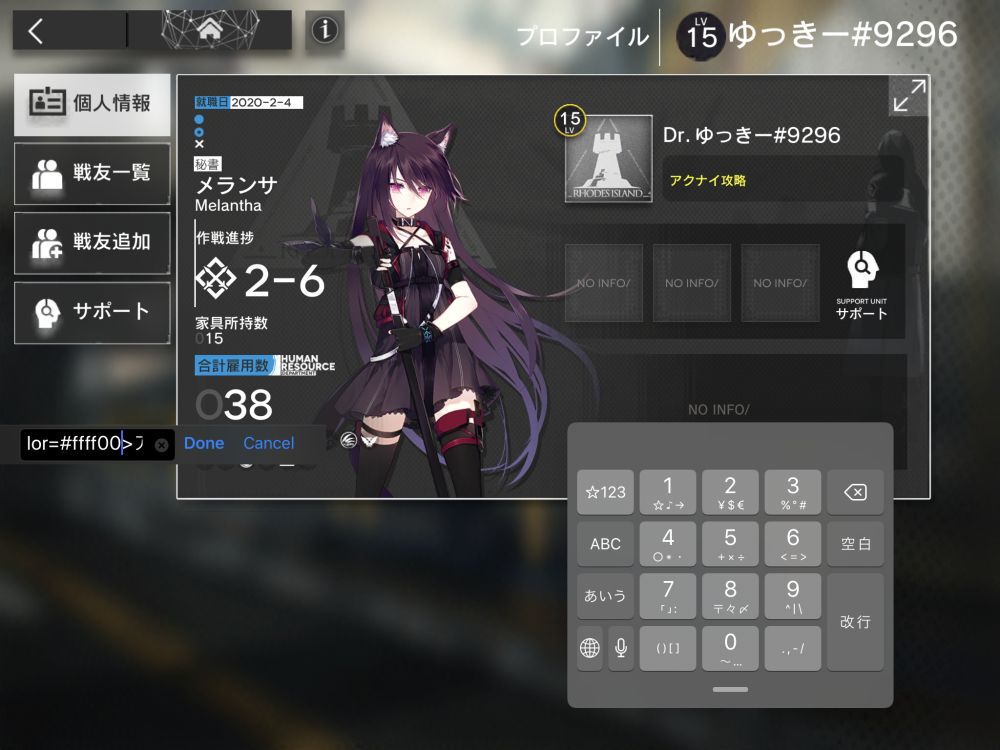
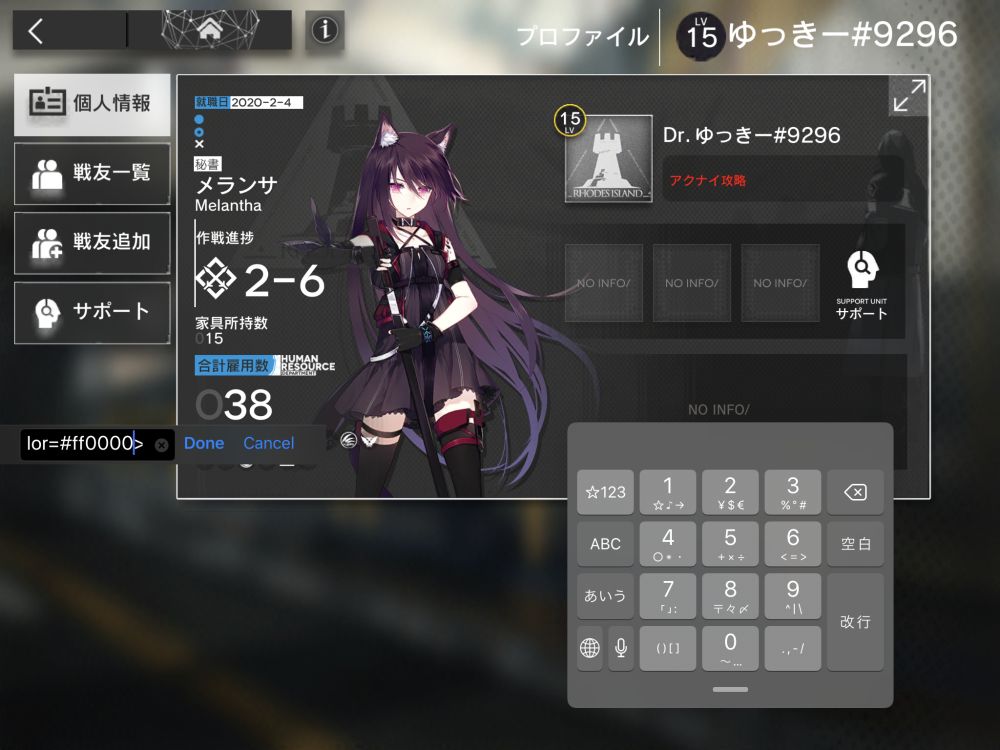
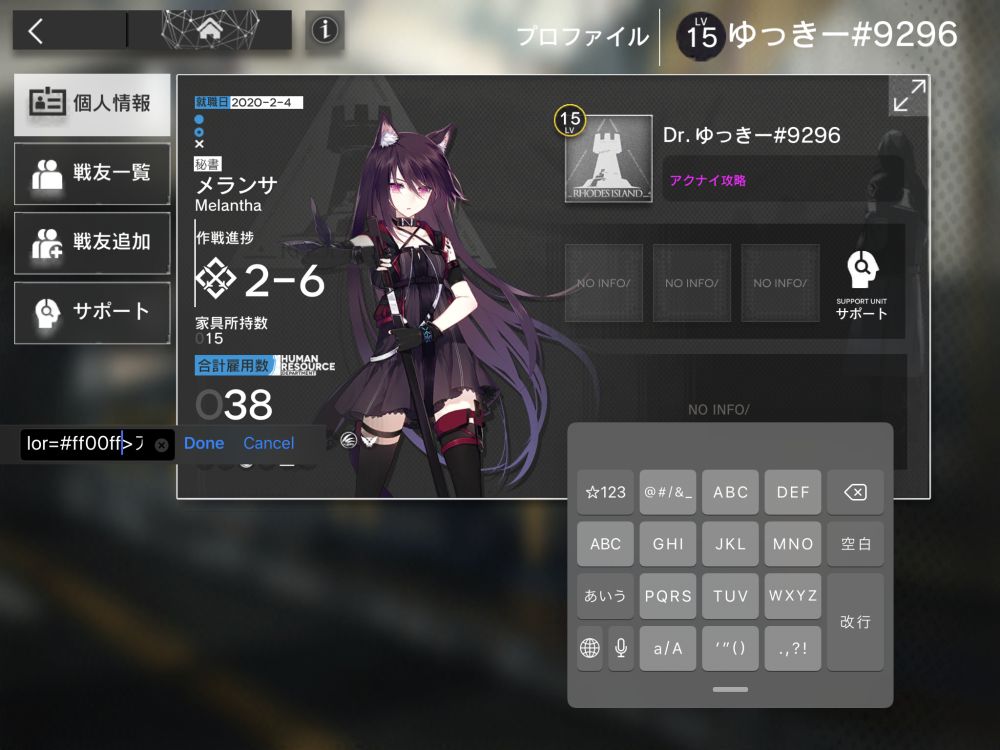
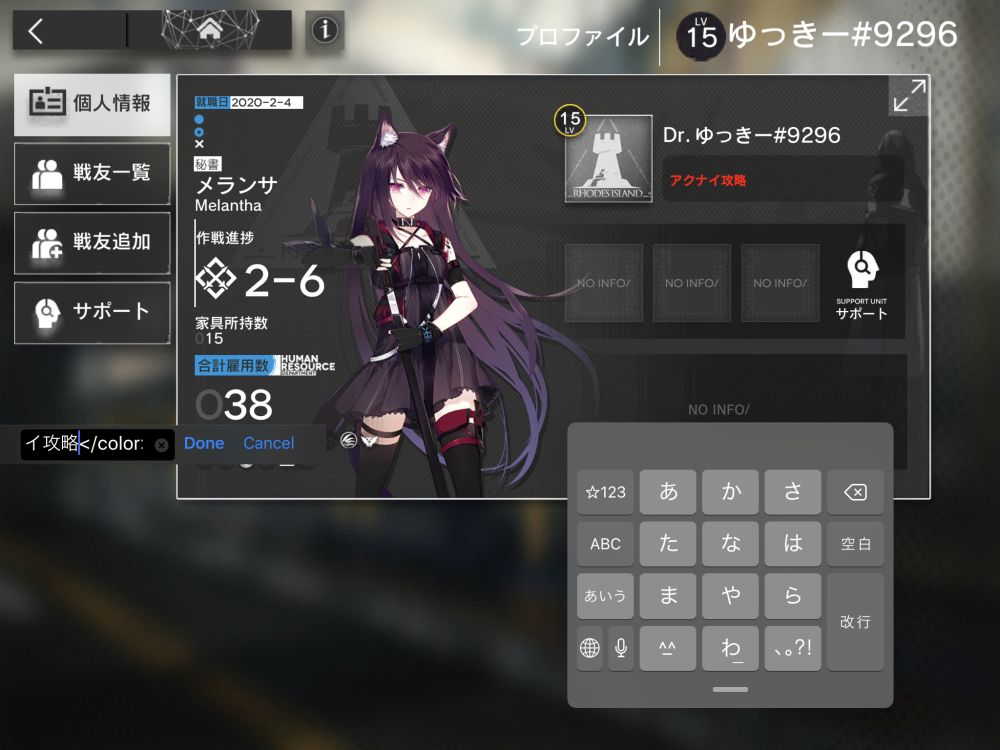
実際に入力するとどうなるか?
スクショも載せてあるので参考にしてください。
文字を太字にする
↓をコピペしてください(太字にする)
<b>ここに文字を入れる</b>
文字を斜めにする
↓をコピペしてください(斜めにする)
<i>ここに文字を入れる</i>
文字の大きさを変える
↓をコピペしてください(太きさを変える)
<size=64>ここに文字を入れる</size>
「size=○○」の数字を変えることで大きさを変えることができます。
※22で標準の大きさになります。
※64まで表示できます。
文字の色を変える
サンプルとして、見やすい色を集めてみました。
↓をコピペしてください(緑色にする)
<color=#00ff00>ここに文字を入れる</color>
↓をコピペしてください(水色にする)
<color=#00ffff>ここに文字を入れる</color>
↓をコピペしてください(黄色にする)
<color=#ffff00>ここに文字を入れる</color>
↓をコピペしてください(赤色にする)
<color=#ff0000>ここに文字を入れる</color>
↓をコピペしてください(紫色にする)
<color=#ff00ff>ここに文字を入れる</color>
長くなければ組み合わせも可能
↓をコピペしてください(太字の赤にする)
<b><color=#ff0000>ここに文字を入れる</color></b>
まとめ
コピペで使える文字装飾のやり方は以上になります。
長さ制限がありますが、色の数だけ組み合わせがあるので、ぜひ試してみてください。
※ミスると消えてしまうので、コピーをしてからのほうが確実です。もし不安であれば、メモアプリなどで編集してから貼り付けましょう。
Dear Doctor,
⇒ アークナイツのBGMが購入できるようになりましたん♪(Amazon)
わいが高レアさんをゲットしているのはこの方法ですん。
⇒ 純正源石を無料でゲットする方法(地味に貯まりますん)
本日も最後までご覧頂き、ありがとうございます。
当ブログは、アークナイツのイベント情報や、通常ステージからイベント高難易度ステージまで、徹底的に公開していくブログとなります。
もし、気に入っていただけましたら、気軽にSNSでの拡散をお願いします♪













この記事へのコメントはありません。